前一天我們已經成功創建新的老闆,不過我們現在還沒看到他,所以我們先把他在 http://127.0.0.1:8000/online/employers/ 這個頁面給印出來
列表頁我們在 DAY9 那天就已經把基礎設定給設定好,現在只是要在這個頁面把 Employer 印出來
<!-- 老闆列表頁 -->
http://127.0.0.1:8000/online/employers
Ps. 建議多新增幾個老闆的資料喔,這樣等等印出來比較清楚
講到畫面當然是由 templates 來負責,因此我們打開這個檔案 employer-list:
<!-- store/online/templates/online/employer_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>我是老闆列表頁</h2>
{{ employer_list }}
<hr>
<br>
{% for employer in employer_list %}
<p> model 那邊設定的 __str__ : {{ employer }}</p>
<p>姓 : {{ employer.first_name }}</p>
<p>名 : {{ employer.last_name }}</p>
<p>年紀 : {{ employer.age }}</p>
<hr>
{% endfor %}
{% endblock %}
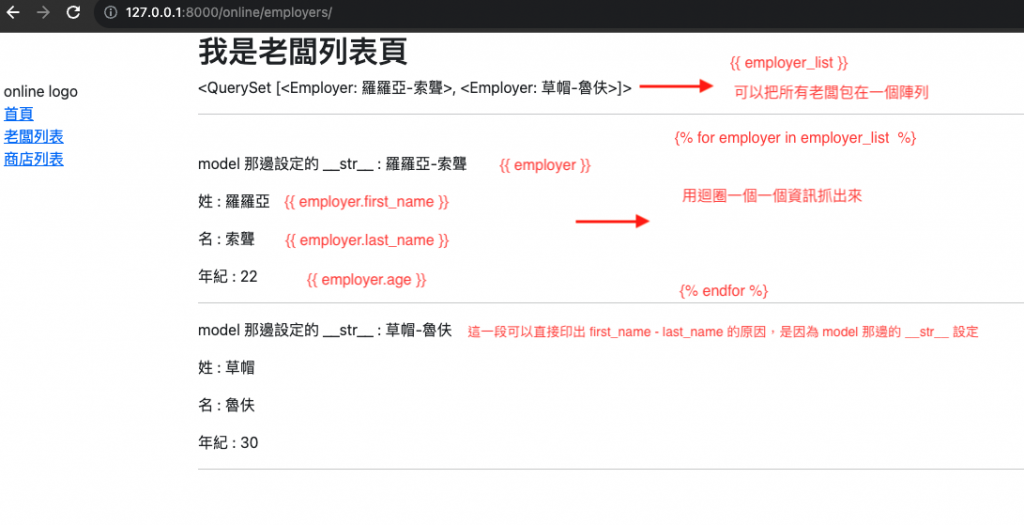
我們先來看這一張圖:

看完圖後,介紹一下上面新增了哪些資訊:
{{ employer_list }} 這個意思就是把所有的老闆都印出來,為什麼這個變數可以做到這件事情呢?原因就是我們前面在 views.py 那邊設定 model = Employer,當你這樣設定,Django 就會生成一個 employer_list 變數給你,並且代表可以抓出所有的老闆
{% for employer in employer_list %} 由於我們剛剛印出來的是一個陣列,我們跑一個迴圈把所有資料抓出來
{{ employer }} 這個要特別注意,你應該會很好奇為什麼單純只寫這樣,就可以印出 first_name-last_name,原因就是我們當初在 model 那邊設定的 __str__,他會影響到你物件變數印出的資料
employer_list 就等於 ROR 中使用 Employer.all,他可以直接抓出所有的 Employer 物件
剛剛我們只是純粹把所有的老闆物件給印出來,但如果我只想要看個別老闆的資訊呢?接下來我們這樣做:
<!-- 老闆個人頁 -->
http://127.0.0.1:8000/online/employer/3
url 設定
# online/urls.py
# ...省略
urlpatterns += [
path("employer/<int:pk>", views.EmployerDetailView.as_view(), name="employer-detail"),
]
這邊比較特別的是 employer/<int:pk>,他這邊其實代表的就是,每一個物件產生的時候,就會有一個新的 primary-key 誕生,這一段不懂沒關係,等等一樣會有圖片可以看
<int:pk>就跟 ROR 中路徑的設定,/:id(.:format)一樣
路徑設定好了,接下來當然是收發 request/response 的 views.py 檔案:
# online/views.py
# ... 省略
# read
class EmployerDetailView(generic.DetailView):
model = Employer
這邊就一樣照著設定,沒有太特別的事情
再來就是畫面的地方了,Read 的 templates 的邏輯跟 employer-list 很像:
新增表單的 templates -> EmployerDetail 對應的 templates 路徑是 store/online/templates/online/employer_detail.html,新增好資料夾,最後填上以下資料
<!-- store/online/templates/online/employer_detail.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>老闆資訊頁</h1>
<hr>
<p>first_name: {{ employer.first_name }} </p>
<p>last_name: {{ employer.last_name }} </p>
<p>age: {{ employer.age }} </p>
{% endblock %}
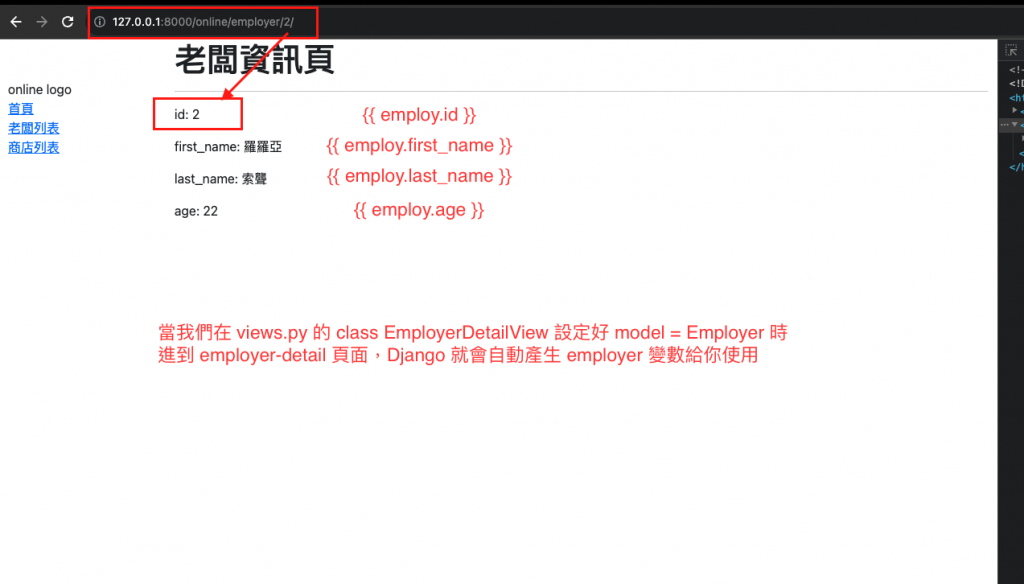
設定好後,一樣先看圖片,再來解釋:

接著來介紹一下這一段在幹嘛:
views.py 那邊設定好 model 的原因,而他可以連結到特定的老闆(ex. 2號老闆) ,是因為我們之後進此頁面,連結上面都會帶參數(primary-key),這個參數就是每一個物件自身獨特的值
ROR 中我們是先在 Controller 的地方抓到 id,並且在 show 指定變數,最後再送給 view 用,不過 Django 直接預設給你了
Ps. 這句話都是 ROR 的關鍵字喔,不要跟 Django 搞混
輸入此連結 http://127.0.0.1:8000/online/employer/2/,可以看到上面那一張圖的畫面,就不特別的傳圖片。
這邊要講一件事,如果今天你把連結最後面的數字修改成 1 或 3 是可以的喔,只要你有新增這麼多的老闆出來,就可以看到這些你設定好的物件。
最後我們在專案上補幾個連結,讓使用者使用上更佳人性化:
employer-detail 頁面上新增回到 employer-list 上一頁的按鈕<!-- store/online/templates/online/employer_detail.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>老闆資訊頁</h1>
<hr>
<p>first_name: {{ employer.first_name }} </p>
<p>last_name: {{ employer.last_name }} </p>
<p>age: {{ employer.age }} </p>
<br>
<a href="{% url 'employer-list' %}">回到上一頁</a>
{% endblock %}
employer-list 頁面,新增進入 employer-detail 的按鈕,讓使用者可以直接點擊該按鈕進入老闆資訊頁<!-- store/online/templates/online/employer_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>我是老闆列表頁</h2>
{{ employer_list }}
<hr>
<br>
{% for employer in employer_list %}
<!-- 這一段 -->
<p>
<a href="{{ employer.get_absolute_url }}">
{{ employer.id }}
</a>
---- 老闆ID,點擊可進入老闆資訊頁
</p>
<!-- 這一段 -->
<p> model 那邊設定的 __str__ : {{ employer }}</p>
<p>姓 : {{ employer.first_name }}</p>
<p>名 : {{ employer.last_name }}</p>
<p>年紀 : {{ employer.age }}</p>
<hr>
{% endfor %}
{% endblock %}
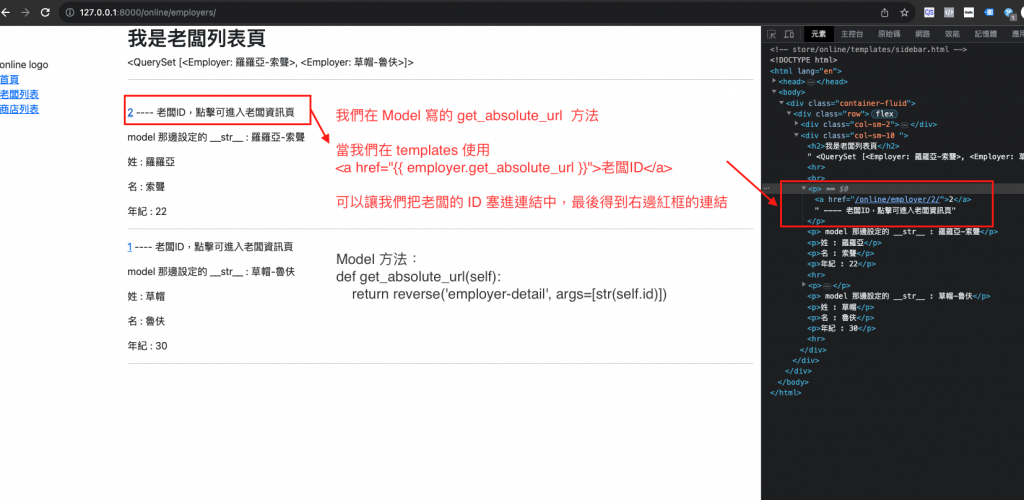
我們這邊新增了一段看起來非常複雜的東西,不過別擔心,一樣先來看圖片:

圖上有幾個重點:
(1) 這邊我們可以直接使用 employer.get_absolute_url,是因為我們前面在 models.py 那邊的時候,就已經寫好一個方法,可以在點擊物件連結時,賦予該物件的 id 值
(2) {{ employer.id }} 的使用方式,可以看到目前兩個物件,都有自己的獨特 ID
employer-list 補上一個按鈕,就是 employer-create 的按紐,讓使用者在列表頁就可以點擊新增按鈕<!-- store/online/templates/online/employer_list.html -->
{% extends 'sidebar.html' %}
<!-- ...省略 -->
<a href="{% url 'employer-create' %}">新增老闆</a>
{% endblock %}
這樣我們就可以在首頁點進 employer-create 的頁面了!
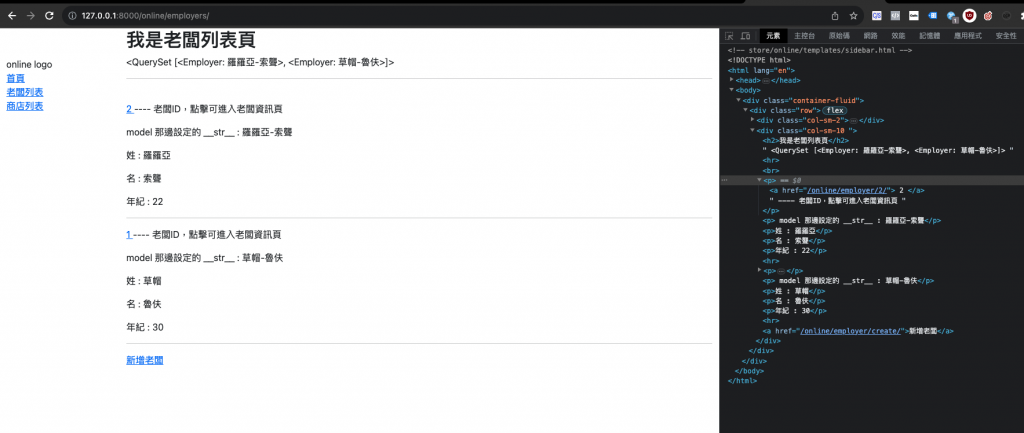
最後我們來看一下目前 http://127.0.0.1:8000/online/employers/ 畫面長的樣子:

今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
